How To Adjust Canvas Size In Photoshop

Increasing Sail Size with the Crop Tool in Photoshop
Think the Crop Tool is only for cropping images? Learn how it can besides be used to rapidly add more sail and a border effectually your photos!
So far in this series on cropping images in Photoshop, we've seen several examples of how the Crop Tool is used to crop abroad unwanted areas of an image. But a lesser-known characteristic of the Crop Tool is that it can besides be used to add together more canvas space around an image, giving u.s. a quick and like shooting fish in a barrel fashion to add a decorative border effectually a photo! In this tutorial, we'll larn how to add sail infinite with the Ingather Tool, and how to turn the extra space into a uncomplicated, customizable photo border!
If you lot're not yet familiar with using the Ingather Tool in Photoshop, you may desire to read through the first tutorial in this series, how to ingather images, before you lot continue. I'll exist using Photoshop CC here but this tutorial is fully compatible with CS6 and earlier.
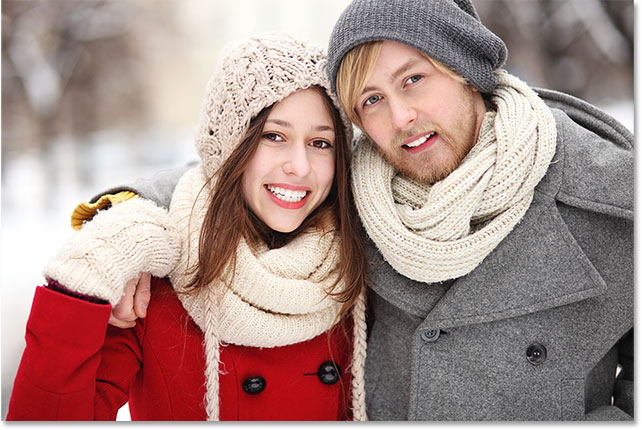
You tin can employ whatsoever epitome of your own to follow along. Here's the photo I'll be using which I downloaded from Adobe Stock:

The original photo. Image credit: Adobe Stock.
This is lesson 3 in my Cropping Images in Photoshop series.
Let's get started!
How to add more sheet with the Crop Tool
Step i: Catechumen the Background layer into a normal layer
With our image newly-opened in Photoshop, if we look in the Layers panel, we find the epitome sitting on the Background layer, currently the only layer in our document:

The Layers panel showing the paradigm on the Groundwork layer.
Before we add more canvas infinite around the image, the first affair nosotros should do is convert the Background layer into a normal layer. The reason is that nosotros desire the actress space to appear on its own carve up layer below the image, merely Photoshop doesn't allow us to place layers below a Background layer. The piece of cake solution is to merely convert the Background layer into a normal layer.
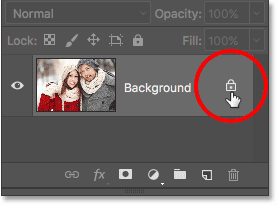
To do that, in Photoshop CC, all we need to do is click on the small lock icon to the correct of Groundwork layer'south name:

Clicking the Groundwork layer's lock icon.
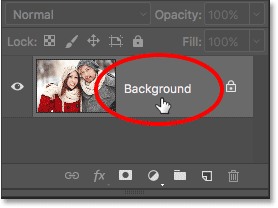
If you're using Photoshop CS6 or before (this also works in CC), press and hold the Alt (Win) / Pick (Mac) key on your keyboard and double-click on the name "Background":

In CS6 and before, hold Alt (Win) / Option (Mac) and double-click on the layer's name.
The Background layer is instantly converted to a normal layer and renamed "Layer 0":

The Background layer is at present a normal layer named "Layer 0".
Understanding Layers In Photoshop
Step 2: Select the Ingather Tool
Now that nosotros've solved that little problem, let's learn how to add extra infinite effectually the image. Select the Ingather Tool from the Toolbar forth the left of the screen. You can too select the Crop Tool by pressing the letter C on your keyboard:

Selecting the Crop Tool.
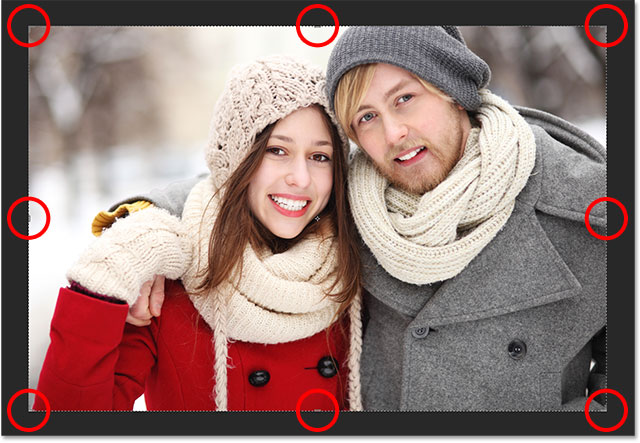
With the Crop Tool selected, Photoshop places a default crop border effectually the image, along with handles on the elevation, bottom, left and right of the border, and ane in each corner. Nosotros'll apply these handles to resize the crop border and add together our extra canvas space:

The crop handles (circled in red) around the image.
Step 3: Drag the handles to resize the crop border
To add extra space around the image, all nosotros demand to practice is click on the handles and drag them outward. Photoshop will then expand the size of the canvas to lucifer the new size of the crop edge.
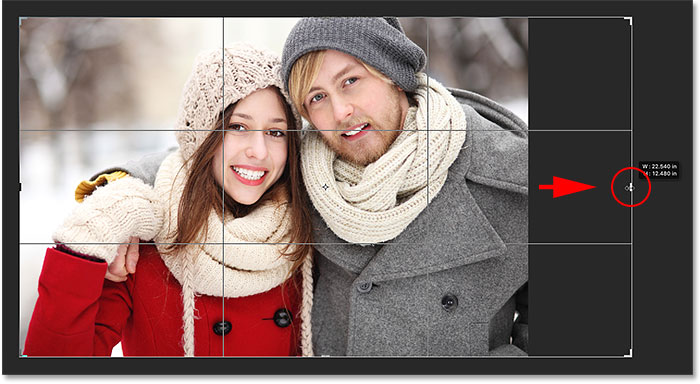
For example, if I wanted to add space on the right side of the photograph, I would click on the right handle and drag it further to the right, away from the image:

Dragging the right handle towards the right.
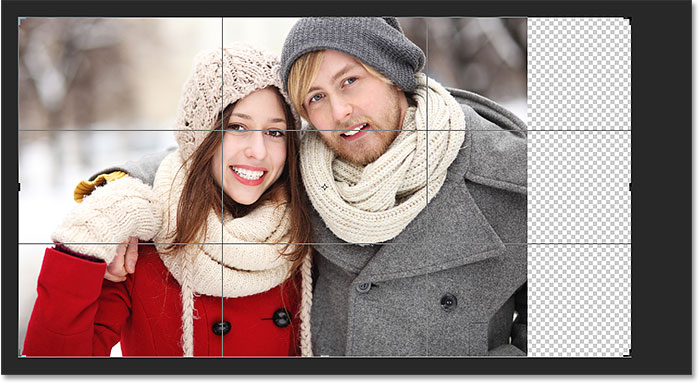
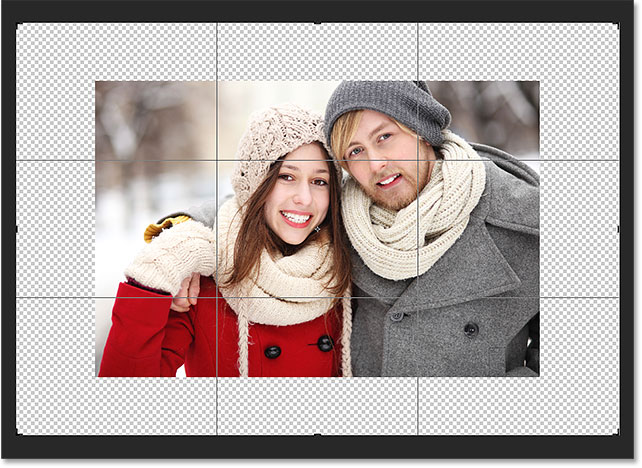
When I release my mouse push button, Photoshop adds the actress space and fills information technology with a checkerboard pattern. The checkerboard pattern is how Photoshop represents transparency, which means that the extra space is currently empty. We'll set that in a few moments:

Photoshop adds extra, blank infinite on the correct side of the image.
Rather than committing the crop just yet, let'south look at how to add together space around the rest of the image, forth with a few of import keyboard shortcuts. I'll cancel my crop and reset my crop edge by pressing the Abolish push in the Options Bar. You lot can likewise cancel the crop by pressing the Esc fundamental on your keyboard:

Clicking the Cancel push button.
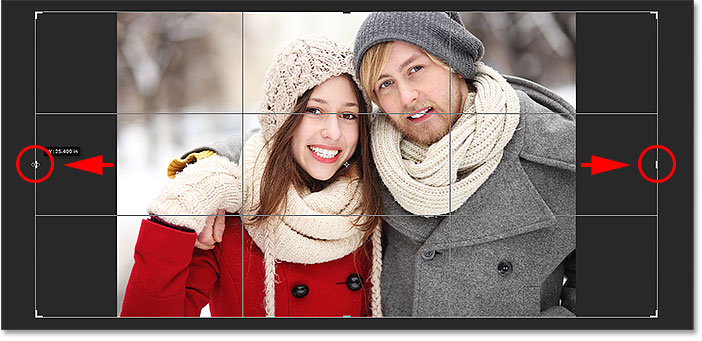
To add actress space on the left side of the photo, click on the left handle and drag it towards the left. Or, to add an equal amount of infinite on both sides of the epitome at the same time, press and hold your Alt (Win) / Pick (Mac) central as you click and drag either the left or right handle. This volition resize the crop edge from its center, causing the handle on the opposite side to motility at the same time, in the opposite direction:

Adding actress space to both sides past property Alt (Win) / Option (Mac) as I drag.
I'll release my mouse button, then I'll release my Alt (Win) / Pick (Mac) central, and now we see an equal amount of blank space on both sides of the photo. Make sure you lot release your mouse button beginning, and so the Alt (Win) / Option (Mac) key, or this trick won't work:

An equal corporeality of space has been added to both sides.
We can also add actress space above and below the image. To add infinite in a higher place it, click and drag the peak handle upwardly. To add together space below it, click and drag the bottom handle downward.
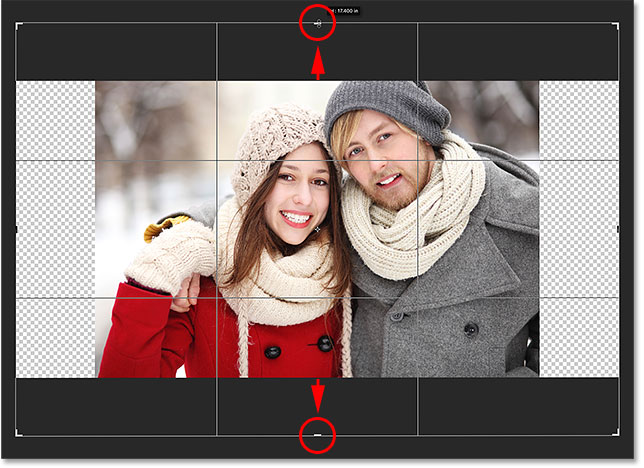
Or, to add an equal amount of infinite in a higher place and beneath the prototype at the same fourth dimension, in one case again printing and hold the Alt (Win) / Option (Mac) key on your keyboard every bit yous drag either the top or lesser handle. The opposite handle will move along with it, in the opposite direction:

Adding actress space to the elevation and bottom by holding Alt (Win) / Option (Mac) every bit I elevate either handle.
I'll release my mouse push button, then I'll release my Alt (Win) / Selection (Mac) key, and at present I take an equal amount of blank space to a higher place and below the epitome. Again, make sure you release your mouse push starting time, then the key, or it won't piece of work:

An equal amount of space has been added above and below the photo.
Permit's cancel the ingather ane more time by pressing the Cancel button in the Options Bar, or by pressing the Esc key on your keyboard, then we tin can wait at 1 more of import keyboard shortcut:

Clicking the Cancel push button.
Keeping the photo's original attribute ratio
What if you want to continue the original aspect ratio of the image as you lot add extra canvas space effectually information technology? For example, you may have already cropped the image to, say, an 8 x 10, and now you want to maintain that 8 x x ratio as you lot add the extra space.
To do that, press and hold Shift+Alt (Win) / Shift+Pick (Mac) as you drag any of the corner handles outward. The Alt (Win) / Option (Mac) key tells Photoshop to resize the crop edge from its middle, while the Shift fundamental tells information technology to lock the original aspect ratio in place.
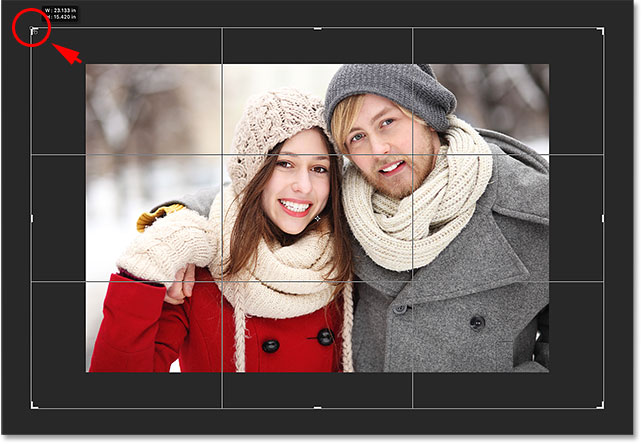
Hither, I'm holding the keys every bit I drag the superlative left corner outward. Detect that all four corners motion outward together:

Calculation extra space around the entire image at once while keeping the original aspect ratio.
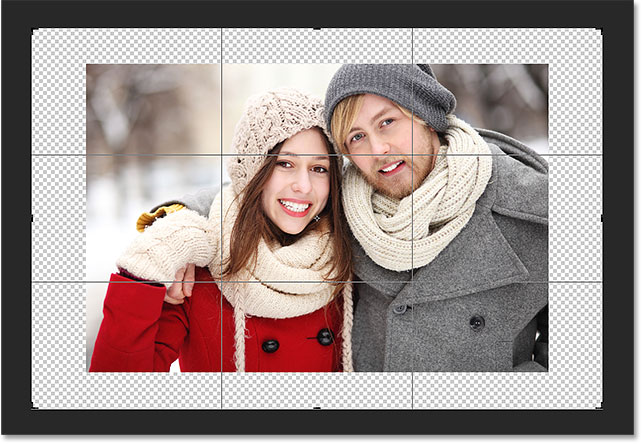
I'll release my mouse button, and then I'll release my Shift key and my Alt (Win) / Selection (Mac) primal (remembering to release the mouse button before releasing the keys). Photoshop adds the actress blank space around the unabridged prototype, while the aspect ratio remains the aforementioned equally it was originally:

The extra space has been added, yet the aspect ratio remains the same.
Stride 4: Apply the crop
To utilise the crop, click the checkmark in the Options Bar, or press Enter (Win) / Render (Mac) on your keyboard:

Clicking the checkmark to apply the crop.
Photoshop "crops" the epitome, although in this case, we've really done the opposite; we've added space with the Crop Tool rather than deleted information technology:

The issue subsequently applying the crop.
Step 5: Add together a Solid Color fill layer
So far, so skilful. We've added the extra sail space. But at the moment, the space is blank. Let's turn it into a photo border by filling it with a colour, and nosotros'll practise that using one of Photoshop'due south Solid Color fill up layers.
Click on the New Fill or Aligning Layer icon at the lesser of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
Then choose Solid Colour from the top of the list that appears:

Choosing "Solid Color" from the listing.
Photoshop will pop open up the Colour Picker where we can cull a color for the edge. The default color is black, but choose white for now. At the end of the tutorial, we'll learn how to customize the look of the border by choosing a color directly from the image:

Choosing white for the color of the edge.
Click OK to close out of the Color Picker. Photoshop temporarily fills the entire certificate with white, blocking the photo from view. We'll fix this problem next:

The document is now filled with white.
Step half dozen: Elevate the fill layer below the mage
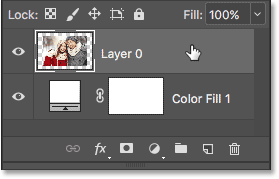
If we await in the Layers panel, we can encounter our Solid Color fill layer, named "Color Fill one". And, nosotros encounter that the reason information technology's blocking our image from view is because information technology'southward currently sitting above the image on "Layer 0". Whatever layers higher up other layers in the Layers panel appear in front of those layers in the document:

The Layers console showing the make full layer to a higher place the image.
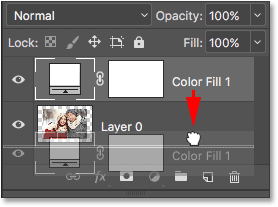
We need to move the fill layer below the image in the Layers panel so that it appears behind the image in the certificate. To do that, simply click on the fill layer and elevate it down below "Layer 0". When you encounter a horizontal highlight bar appear below "Layer 0", release your mouse button:

Dragging the Solid Color fill layer below "Layer 0".
Photoshop drops the make full layer into place below the image:

The Layers panel now showing the image above the fill layer.
And at present, the paradigm appears in front of the white Solid Color fill layer in the document, creating our photo border outcome:

The image now appears with a white edge effectually it.
Step seven: Select "Layer 0"
At present that we can see our photo once again, let'due south add a driblet shadow to it. Kickoff, click on the image layer (Layer 0) in the Layers panel to select it:

Selecting "Layer 0".
Stride 8: Add together a drib shadow
Then, click the Layer Styles icon (the "fx"icon) at the lesser of the Layers panel:
Clicking the Layer Styles icon.
Choose Drib Shadow from the list that appears:

Choosing "Drop Shadow" from the list of layer styles.
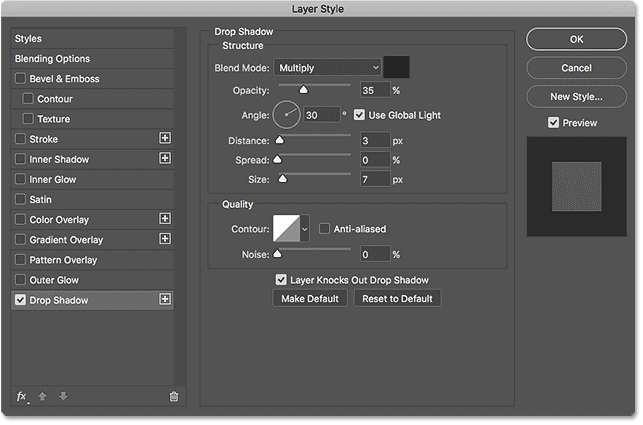
This opens Photoshop's Layer Style dialog box set to the Driblet Shadow options in the center column:

The Drop Shadow options in the Layer Manner dialog box.
The first matter nosotros usually desire to exercise when adding a drop shadow is set the angle and altitude of the shadow. We could practise this by adjusting the Bending and Distance values directly in the dialog box. But an easier style is to simply click on the image in the document, go along your mouse button held downwardly, and drag away from the image in the direction you want the shadow to fall. As you drag, the shadow volition move along with you.
Here, I've dragged the shadow a short distance away from the image towards the lower right of the certificate:

Setting the angle and altitude of the shadow by clicking and dragging inside the document.
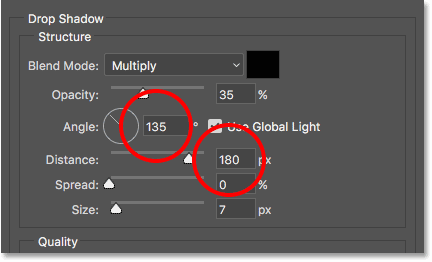
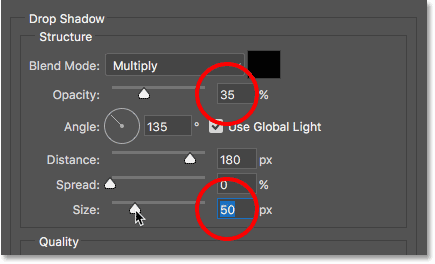
As you drag, you'll see the Bending and Distance values updating in the dialog box. The exact angle and distance values you choose may exist dissimilar from what I'm using here (the altitude volition depend largely on the size of your image), only for me, an angle of effectually 135° and a altitude of 180px looks proficient:

The Angle and Distance values.
Once you've set the angle and distance, soften the edges of shadow by dragging the Size slider in the dialog box. The higher the value, the softer the shadow will announced. Like the Altitude value, the Size value you demand volition depend largely on the size of your image. For me, a value of around 50px works well.
You can also control how lite or dark the shadow appears by dragging the Opacity slider, but I'll leave mine set to the default value of 35%:

The Size and Opacity values.
When you're happy with the results, click OK to close out of the Layer Style dialog box. Here's my issue with the drib shadow applied:

The issue afterward adding the drop shadow.
Changing the color of the edge
Finally, even though we've gear up the color of the border to white, you can hands go back and modify it to whatever color you like. In fact, you tin can fifty-fifty choose a color directly from the paradigm itself.
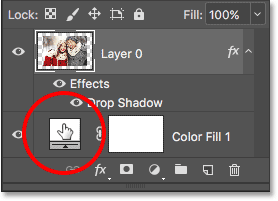
To change the color, double-click on the fill layer'south color swatch in the Layers panel:

Double-clicking on the color swatch.
This re-opens Photoshop's Color Picker:

The Color Picker re-opens.
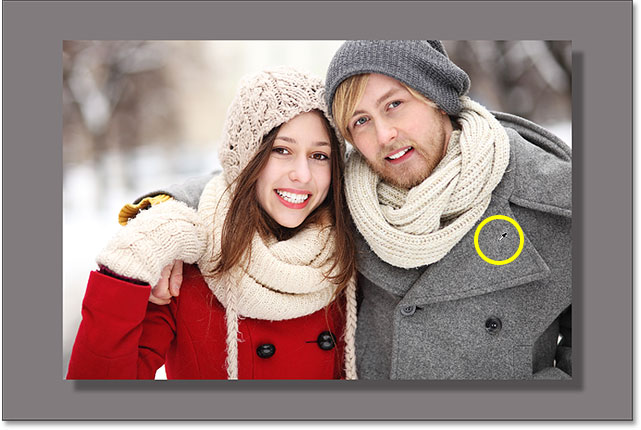
If you know the exact color you need, you lot can select it in the Color Picker. Or, to choose a color straight from the image, just move your mouse cursor over the image. Your cursor will change into an eyedropper icon. Click on a color from the paradigm to sample it and Photoshop will instantly set it as the new colour for the border.
For example, I'll click on a spot in the man's gray jacket (circled in yellow), and here, we see that the color of my edge is now that same shade of gray:

Clicking on the man's jacket changes the border to gray.
If you don't like the color, just click on a different color in the image to sample it and try once again. I'll click on the woman'southward hat this time, and Photoshop instantly updates the edge color to match. When you're happy with the results, click OK to close out of the Colour Picker:

The color of the woman's hat ends up being a ameliorate choice for the border.
And in that location we have information technology! That'due south how to easily add extra sail space around an prototype using the Crop Tool, forth with how to turn the extra infinite into a uncomplicated photo edge consequence, in Photoshop! In the side by side lesson, I evidence you the essential Crop Tool tips and tricks that make cropping images easier than ever!
You can jump to any of the other lessons in this Cropping Images in Photoshop serial. Or visit our Photoshop Basics department for more topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site blueprint by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Adjust Canvas Size In Photoshop,
Source: https://www.photoshopessentials.com/basics/increasing-canvas-size-crop-tool-photoshop/
Posted by: andrewishoune.blogspot.com


0 Response to "How To Adjust Canvas Size In Photoshop"
Post a Comment